Hover effects are always a fun topic to explore. You can polish your website with some beautiful animation, transition effects and breath life into pictures. CSS3 is a revolution in the world of web designing and it had completely changed the traditional web concepts. Earlier, JavaScript was required to include some transition effects & animations to website which might reduce the page speed. Be that as it may, now countless transitions and animations can be added to site with basic CSS3 codes.. CSS3codes can be utilized to offer life to site with smooth in vogue moves. From this extensive number of amazing CSS3 image hover effects, you can download any of them which you think will make your site an incredible one.
1. Border Animation Effect
When you hover over one of the white portfolio items in the grid, you will see a subtle animation happening: the grid item becomes transparent and the border lines of each side animate clockwise, creating a really nice effect. In this case, the effect is done by animating the widths or heights of several spans with some JS.
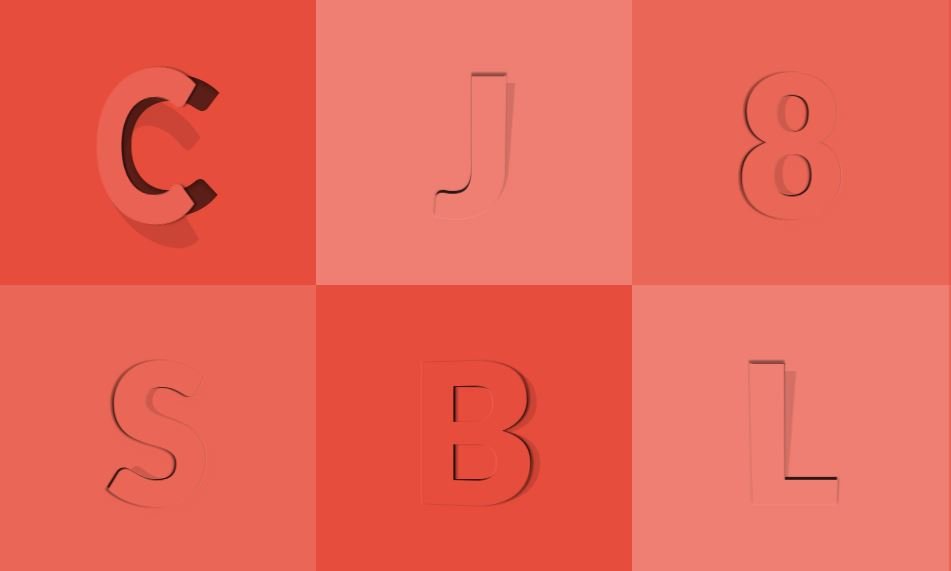
2. Animated Opening Type
A tutorial on how to create an interesting animated 3D opening type pure css3 image hover effects effect with pseudo-elements, CSS transforms and transitions. The idea is based on Edenspiekermann’s Open Type project and it’s a very creative way to display and play with letters.
3. Simple Stack Effects
A set of simple stack effects for inspiration. The main idea is to have one item shown initially and then, on some trigger, more items are revealed as decoration. As seen in image grids or on scroll websites as creative effect.
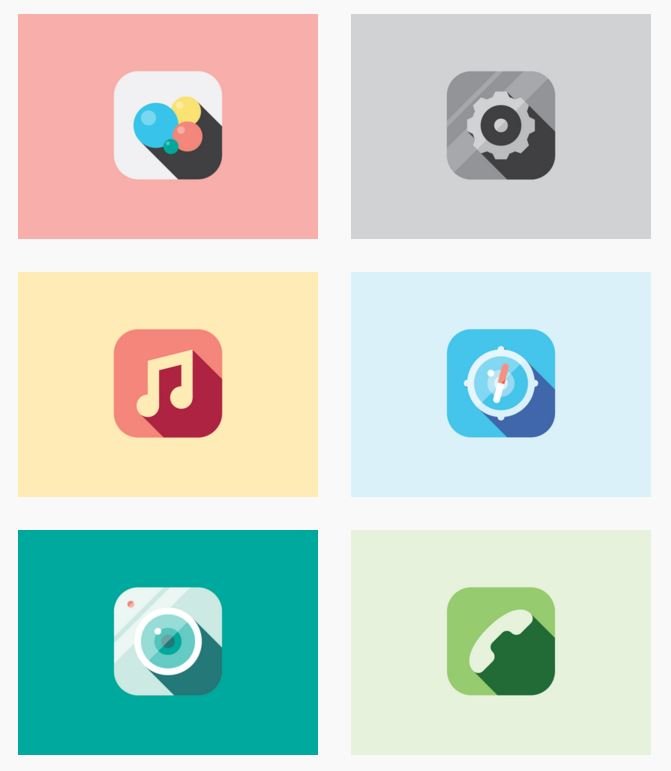
4. Simple Icon Hover Effects
A set of simple round icon hover effects with CSS transitions and animations for your inspiration. The idea is to create a subtle and stylish effect using CSS transitions and animations on the anchors and their pseudo-elements. Pure css3 codes are used to code this plugin which makes it light weight and flexible.
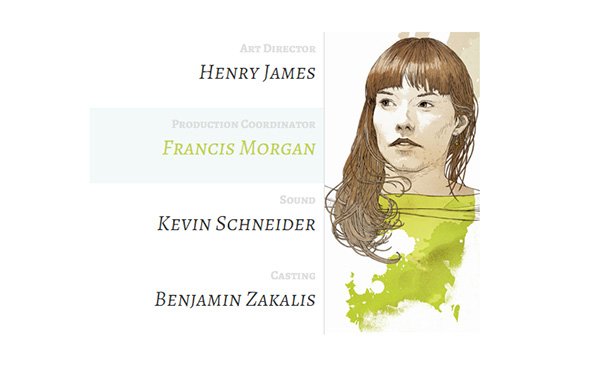
5. Menu Hover Effects
Quick tip on how to spice up your menu with CSS3: add an image to every menu item and slide it out on hover. You can spice up your menu by adding a neat hover effect to it. The idea is to slide an image out to the right when hovering over a menu item. You can create a simple vertical menu with attractive hover effects using pure css3 codes.
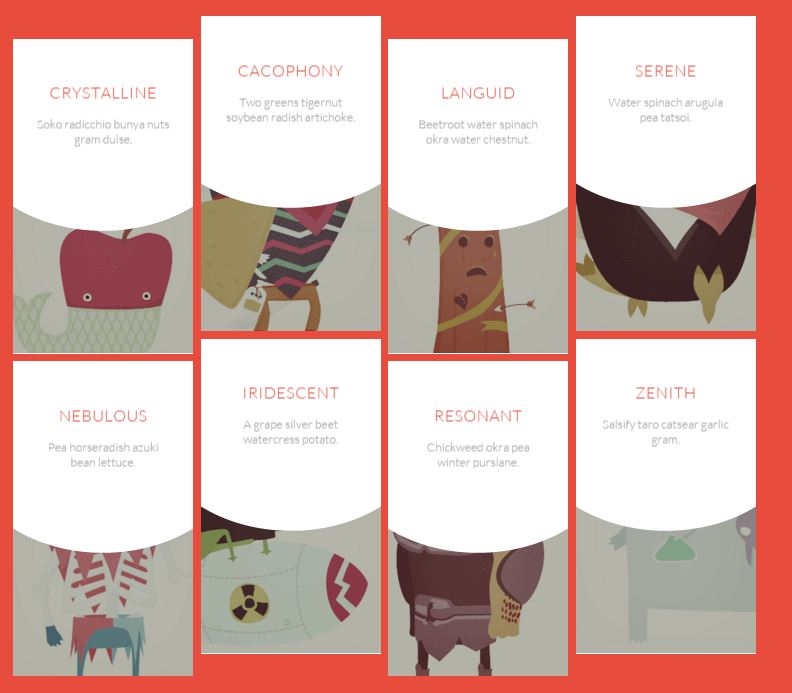
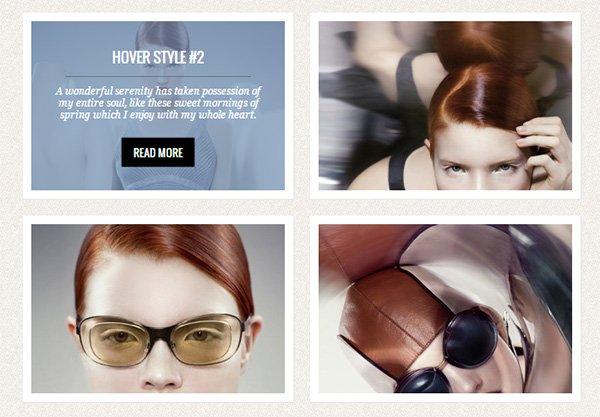
6. Caption Hover Effects
Today we want to show you how to create some simple, yet stylish pure css3 image hover effects for image captions. The idea is to have a grid of figures and apply a hover effect to the items which will reveal a caption with the title, author and a link button. For some of the effects we will use 3D transforms. The aim is to keep the effects subtle and provide inspiration for many different variations.
7. Shape Hover Effects
The idea is to create a SVG with one path that represents the shape background for some caption and to morph that path into another one on hover. There are many creative possibilities and today we’ll create three different examples. The nice thing of utilizing SVG is that we can adjust the shape size to their parent container’s size and make everything fluid. This free pure css3 image hover effects plugin is super creative and easy to implement.
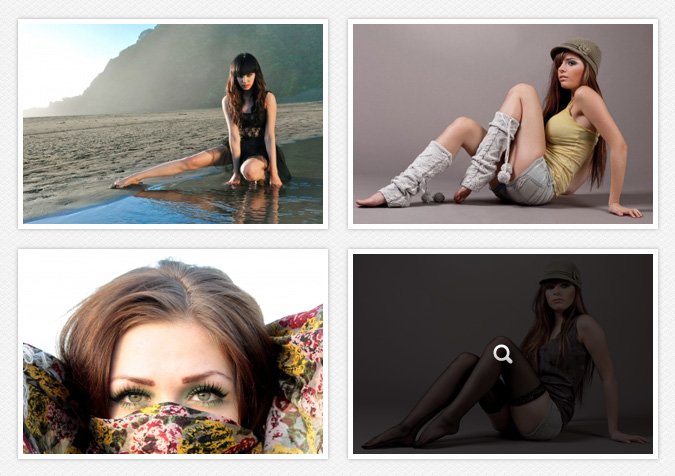
8. Original Hover Effects
This is a creative pure css3 image hover effects plugin. The power of CSS3 is enormous and in this tutorial we will see how to exploit it in a very creative way. We are going to create some thumbnail hover effects with CSS3 transitions. On hover over a thumbnail, we will reveal some description of the thumbnail, using a different style in each example.
9. CSS3 Mouseover Effects
Mouseover effects can make your sites look more dynamic and alive. Now with the development of CSS3, we can achieve mouseover effects by using pure css only instead of boring JavaScript. Today, I’ll show you a kind of mouseover effect by using CSS3 only. If you want to add some cool features on your website, download this free pure css3 image hover effects here.
10. Animation CSS3 3D Grid effect
The idea is to rotate a grid item in 3D, expand it into fullscreen and reveal some content. For our attempt to imitate the app behavior, we created two demos. In the first one we rotate the grid item vertically and in the second one horizontally.