For presenting web pages in comprehensive manner, you have to work with CSS language. It is not that difficult for you to learn, and does comprises of a learning curve. However, if this seems to be quite essential for your use, then you might want to deal with 15 CSS tricks, best suitable for your use. These tips and techniques are definitely going to add to the current SCC toolbox. You might be familiar with some, but not all. So, without any further ado, it is better to jump right into these essential tricks.
1. Selectors and uses:
You need to be aware of * selector, which will help you to select elements of any particular aspect. You can add it with p tag for turning the entire document into
tag. And this is going to be easier for you to target website parts easily.
2. Horizontal centering:

For all the horizontal center checked boxes, there are few simple steps to take. You have to set element’s width first, with right margins and left ones to auto. You have to include proper doctype, as well.
3. Absolute position:
Absolute positioning helps you to take control of your element, on websites. You can now control what’s in your box, and use it accordingly.
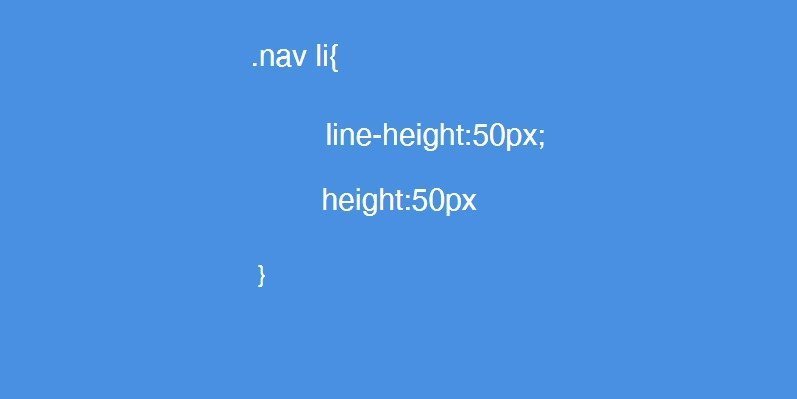
4. Vertical centralized text with line height:

In case, you are planning to center text vertically, when you have to work on the line height of the current text. And it needs to be as same as the height of containing block.
5. All styles and overriding:
You need to use this step sparingly, in case; you find yourself in deep problems later. And for overriding the CSS style, you need to use !important after placing the style in CSS.
6. Vertical center box element:
You have to work hard in positioning the items in a vertical center block position of the level elements. And you can follow the same tricks for horizontal centering, too.
7. Working on centering:
Well, centering can turn out to be quite tricky sometimes, and it depends on the elements, to be centered. You can check CSS items, depending on content.
8. Fluid images:
For creating a set of fluid images, you need to maximize the width on images to around 100%. For some more details, you can try creating fluid images in some older versions of the current IE click.
9. Vertical alignment:

You can find this in the CSS navigation menu. You have to work on the same height of menu and line height, to avoid any problems later.
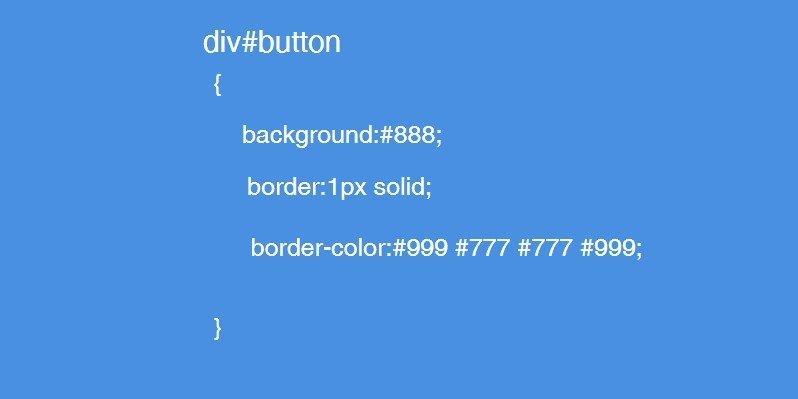
10. 3D buttons:

It is quite easy to create some of the 3D CSS buttons. And the trick over here is to provide element borders with various colors. You can go for lighter and darker shades.
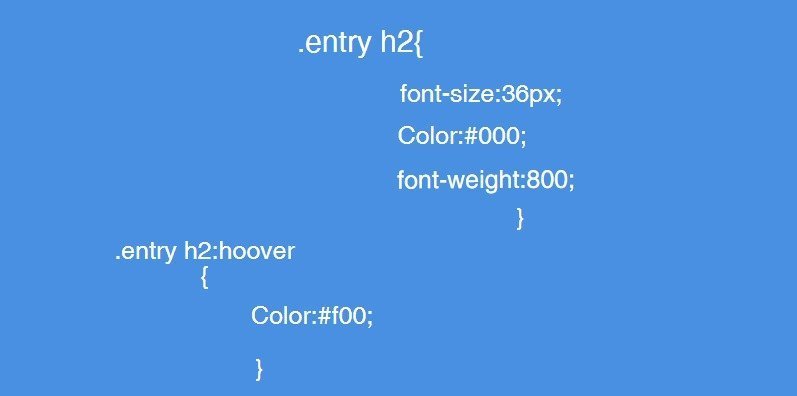
11. Hover effects:

This effect is meant for the text links, buttons, and the bock sections of the current icons ad sites. In case, you want something to change colors, you can use the same in CSS segment and just :hover it, for changing style.
12. Shorthand for CSS font:
While planning to use shorthand on font property, you might have to specify each one of the properties in the best order possible. And for that, you do not have to include all properties.
13. Link states:
Designers ted to miss these links and that might cause some usability issues. The chosen :link controls are pseudo class, and are not clicked ever. You can choose :visited for handling the style of all links, which are already on site.
14. Multiple classes on HTML element:
You need to work on proper syntax for adding multiple classes to HTML element. The class names are placed inside double quotes with space, in between.
15. Easy way to resize images:
Images have to be fit into multiple widths with proper scaling. And the easy way for that is using “img” format. You have to specify the image’s width to 100%, to be precise.
Follow the norms now:
These 15 easy to understand and memorized tricks will definitely help you to use CSS in the most efficient manner. There are so many more available in the market. But, you have to choose the right one.
Author Bio: Alex is a web designer, web developer,Blogger at AIS Technolabs – a Web-design and Development Company. Helping global businesses with unique and engaging tools for their business. He would love to share thoughts on html5 web development, web design, mobile app etc…
