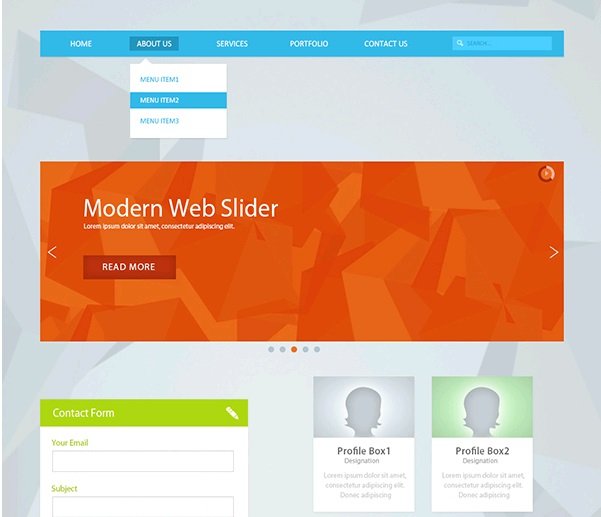
Gone are the days when the website pages showcased the endeavors and skills of the website designers. The faux-pas and the artificial website design have become the things of the bygone. Business owners and the website designer are focusing more on user-centric website designs which are digitally aesthetic.

Almost 90% of all websites in the earlier years used heavy textures and drop shadows to create a 3D experience. This design practice of creating 3D effects on a flat surface is ‘skeuomorphism’. Web designers used to think that skeuomorphism helped in attracting a greater number of visitors. And they were not wrong either. However, the tastes and preferences of modern web visitors are not the same anymore. Now they find a “flat” website on a flat surface more appealing. Flat website design makes sure that a website has a minimalist interface, uses strong lines and no gradients.
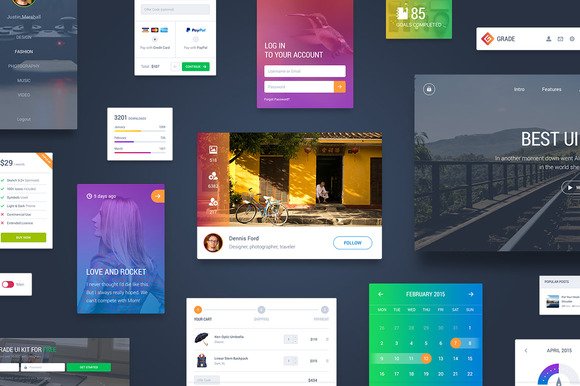
Flat web design for those of you who aren’t sure what this means is web designs without drop shadows, textures and gradients. For the past few years drop shadows, textures and gradients have stayed pretty much on top of the web design trends lists but this year we are waving hello to a cleaner look with color blocks and typography playing a major role.
Whenever a designer goes for flat design, he has to keep in mind that it is not meant for all web sites. They are certain elements web designers have to keep in mind to come up with an ideal flat web design. So what are the ingredients which make a web design actually flat?
Shapes to use in Design
One of the biggest attractions of a flat design is the use of simple UI elements. The button and icons play a pivotal role in case of flat Design. The designer has the full liberty to use simple shapes like rectangles, squares or circles. The edges of these shapes would be well contoured and include curvatures. Keep in mind the elements have to be absolutely simple. It has to be easy to click or tap.
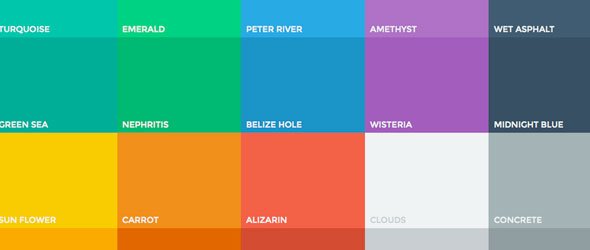
Hues To Use In Design
To talk about the colors, they play a big role in forming the flat designs. It is best to go bold with them. You will find flat Design color palettes which are far brighter than the color palettes available for the general web designs. With these kinds of color palettes you would also be getting more hues to work with. The best way is to use the solid primary and secondary color avoiding the tints as well as the tones.

Other Basic Elements
The first thumb rule of implementing flat design is to put away the tools that add depth to the site. Be it embossing, drop shadows, bevel, or gradients- it is best to keep these elements at bay. It is mandatory for each element within the site to look crisp and lacking the feathered edges.
The whole design is absolutely dependent on the hierarchy of design and the placing of the elements on flat surfaces.
Flat website design is just one of the design trends which is expected to be making big in the year. There are several tutorials available online for flat website design. You can always go through them and make your website ready for the online market.